What is Kickstart?
Kickstart is all about getting projects moving in the right direction. On a typical project, Discovery provides us with all we need to know to get the project off the ground. However, where there might need to be a deeper exploration of ideas, or a desire to further convince stakeholders of an idea's validity, Kickstart is the best way to go. Kickstart provides an excellent option to further flesh out the app while giving you a crafted document that depicts a technical outlook of the completed project. Further to the work done in Discovery, the kickstart process also includes the addition of high fidelity prototypes and a marketing website.
Let's take a look at the stages of kickstart.

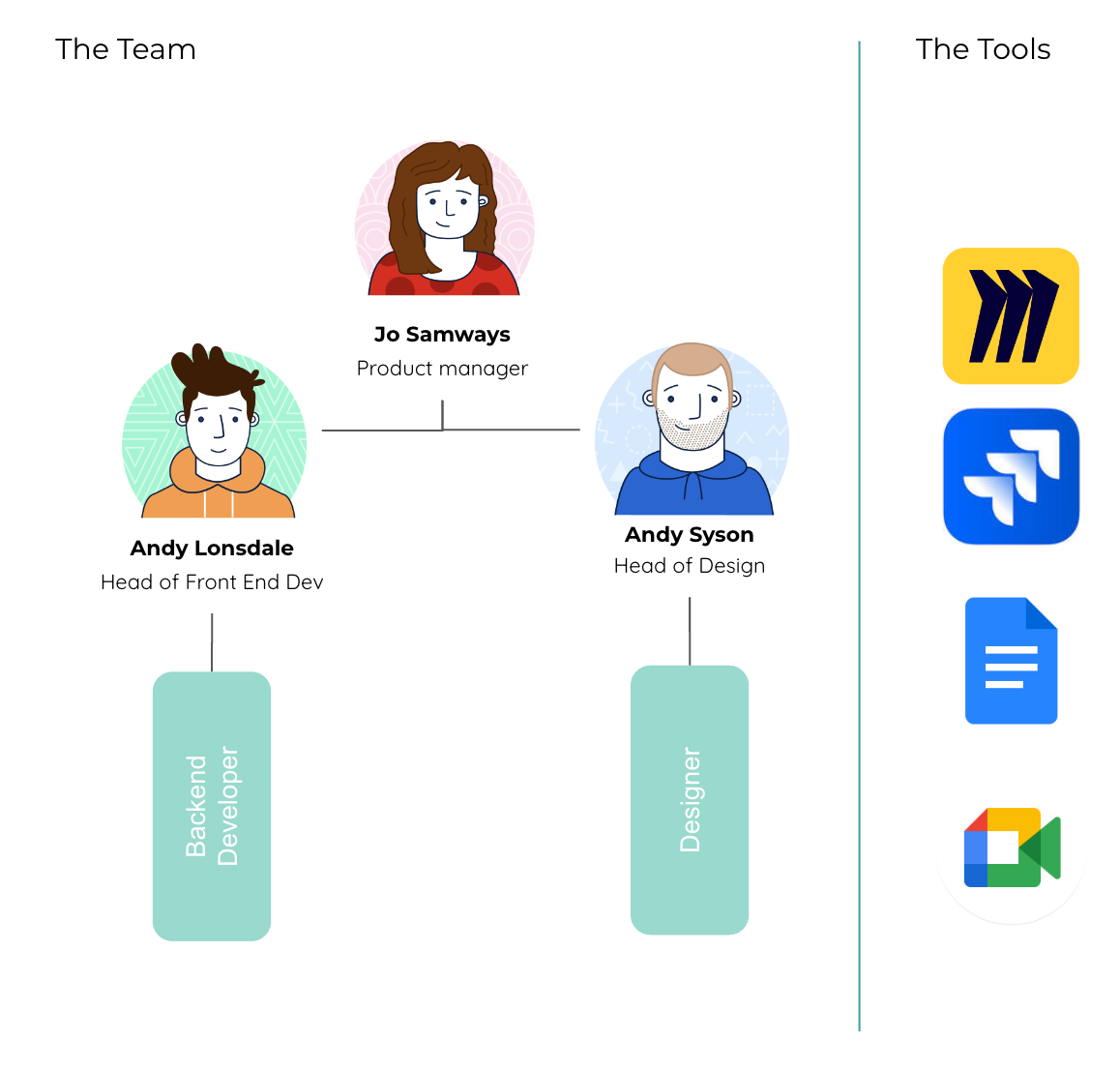
1: Team Workshop
Over 2 workshops, we’ll bring together a team of varying skill sets to work with you and your stakeholders. We work through the documents provided to us in the lead up to our first workshop to bring to light all of the relevant information that would need to be addressed during the design and development phases. The primary tooling we use for this phase of discovery is miro. Think of it like a digital whiteboard. Here we brandstorm and map everything, including:
A)Goals. B)Measures of success. C)Risks
D) Phase 1 future and immediate requirements. E)The optimum development approach based on these requirements.
We digest all of the information we can about your user groups, possible competitors and what a successful project looks like for your business.

2: The Scope of Work
Following the completion of the workshops. We’ll band together internally to develop a comprehensive document that outlines a SOW. These lengthy documents detail everything from optimum technology types, API integrations, granular breakdowns of features and their development times to user personas, risks and success metrics. The document at this phase is a pre-clientside iteration outlook on what a complete project with us would look like, from kickstart all the way through to launch and maintenance thereafter.
The document is of such a high standard that we’ve seen previous kickstart clients go on to raise well above their expectations, and secure 6 figure investment. This document is a cumulative effort from everyone in your initial workshops.

3. User Flows and Wireframes
In order to develop a truly accurate outlook of what your final product will look like, and how a user will access it’s various features, we diagrammatically explore optimum user flows. These accurately express the best combination of features and screens needed to perform a core activity within the application. You can see an example of how these user flows look in the diagram to the side.
Once we’ve established how a user will reach and interact with core functionality, it’s time to express these in the form of wireframes. A wireframe is, in its simplest form a series of guide boxes that demonstrate the layout of a page. You can see an example of this with one of our projects for So Vegan here.
4. Clickable Environments
This next stage follows a process that by now has accounted for feedback from stakeholders and future users, and moves us into the aesthetic phase. This phase of the design process will account for brand guidelines, stakeholder feedback, as well as persona types, colour and market research.
This will move the wireframe/proto example on the previous slide to a designed environment, such as this example for So Vegan. Naturally feedback rounds will be undertaken, and any final amends to the build spec made based on the final clickable designs. You can check out a video of our design process by clicking the image to the side.

5: Iteration and Feedback
This is an opportunity for all parties to make sure we’ve covered every basis and left no stone unturned. We conduct a period of feedback and review where we can thoroughly ensure the outputs of the kickstart programme are going to get you where you need to be, be that for funding, further internal or external research, or to move discussions with your stakeholders further on.
While there will have been multiple opportunities for feedback at each phase, this is a collaborative approach to confirming the hypothesis proposed in the initial workshops against any documentation produced thus far.

6. Marketing Website
The culmination of everything within the process so far is a marketing website, created in Wix. This serves as a place where we can showcase the intentions of the final product, and acts as a place where you can link back to on any marketing collateral to show the validity of the product. This can include many things, but is primarily looked on as a brochure for everything the finalised product will do.
Our clients find this particularly useful at the start up phase for demonstrating to potential investors and potential users that they have a concrete plan of action for the launch of a product.
Check out an example of one we made for Getahead Mindset here

Kickstart Deliverables
At the end of your kickstart process, you'll be fully equipped to take your product to the next phase, be that raising investment, holding internal stakeholder discussions or moving straight into design and development phases. Let's recap everything you'll get along the way.
Projects that started with Kickstart

Getahead was created to promote the understanding and practice of improving mental health alongside sport and physical fitness. We worked with them on the design and development of a new iOS and Android app that focuses on allowing users to build a holistic, trackable picture of their health.

RADARR came to Arch looking initially to explore proof of concept through our Kickstart programme, and following the success of these sessions, the decision was made to move the platform into full development. The RADARR platform seeks to ease the process of connecting medical professionals with their patient's radiology reports with an all-in-one solution that allows for the reduction of the time it takes to make a diagnosis on the basis of MRI scans and xrays.