UI & UX Design.
Our UI/UX design process is built to shape products that are not only beautiful, but purposeful and easy to use. Whether you’re designing a web platform, mobile app, or internal tool, our approach ensures the final product reflects both your brand’s personality and your users’ goals. We move from user flows and wireframes to fully clickable prototypes—working iteratively, with accessibility and performance always in mind.




Design Strategy & Planning.
Building on Discovery, we start every UI/UX project by translating insights into structure. Using your Scope of Work as a foundation, we explore how different user groups will interact with your product. User flow diagrams are mapped out to show how users navigate toward key actions, helping us prioritise journeys and minimise friction before any design work begins.
This strategic planning ensures the product’s design meets both business and user needs, creating a streamlined experience from the first interaction to the final conversion.

Deliverables.
At the conclusion of the UI/UX process, you’ll receive a comprehensive and developer-ready design system:
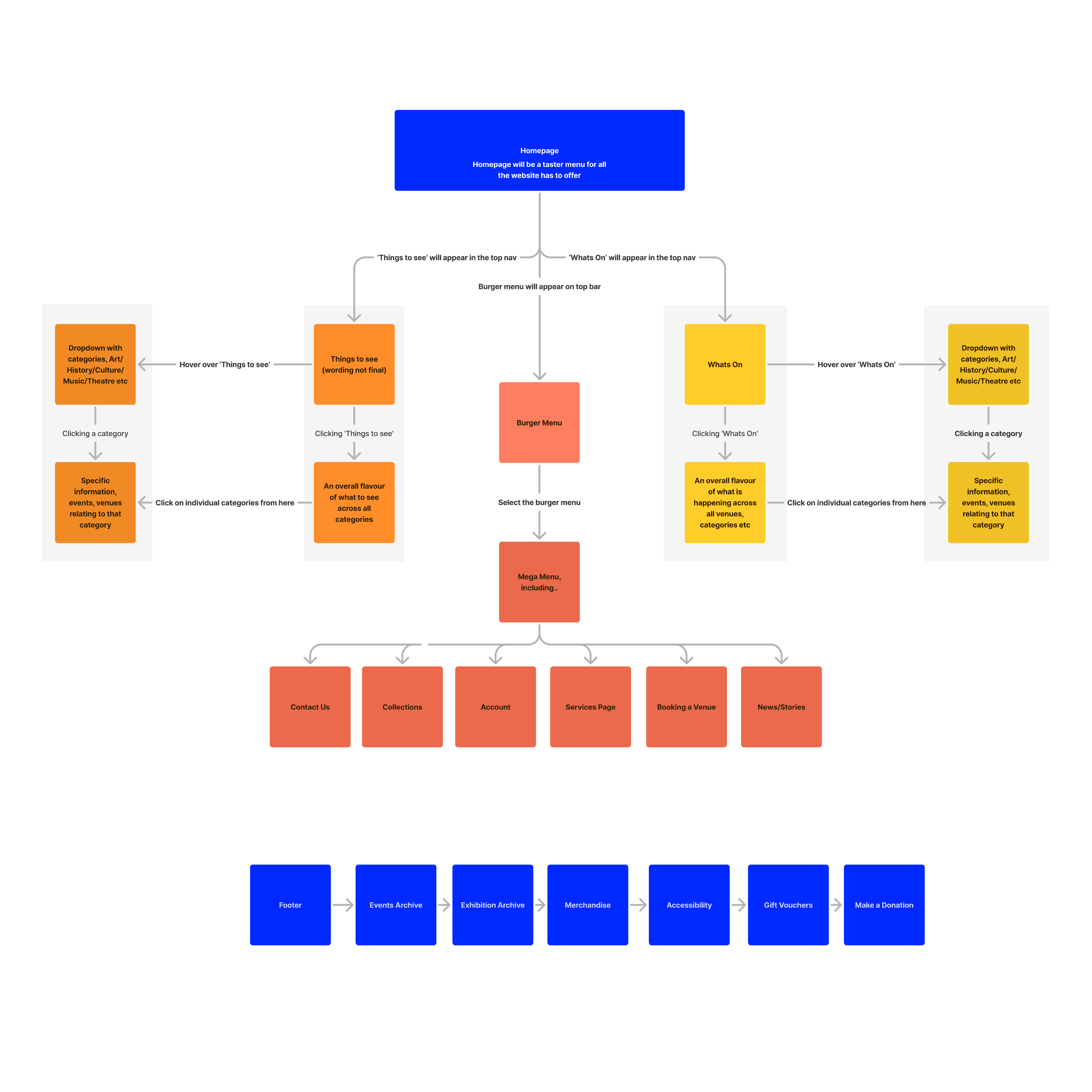
- User Flow Diagrams
- Wireframes (Low-Fidelity Layouts)
- Visual Design Assets & Components
- High-Fidelity, Clickable Prototype (via Figma)
- Final UI Files for Development
- Accessibility Review & Design Guidelines
We make sure your product looks, feels, and functions with intention designed around the people who’ll use it most.
FAQ.
1. What’s the difference between UI and UX?
UX (User Experience) is about the structure and flow, how users navigate and interact with your product. UI (User Interface) is how it looks and feels. We handle both together for a seamless experience.
2. Do you design for both apps and websites?
Yes. Our design process applies to mobile apps, web platforms, and hybrid products. We build responsive designs and screen-specific interfaces for every device your users might use.
3. What tools do you use for UI/UX design?
We use Figma for everything, from wireframes and visual design to prototypes and developer handoff. It allows for real-time collaboration and easy feedback across teams.




