Figma Config 2024.
In this blog, we're taking a look at all of the best updates from Figma's Config 2024 event.
Date
7/1/2024
Sector
Insights
Subject
Trends
Article Length
2 minutes

Streamlining Design.
Share Via:
Last week at Figma Config 2024, the design community witnessed a series of game-changing updates aimed at revolutionising how designers and developers collaborate and create. Here’s a concise overview of the key announcements:
Figma AI: Streamlining Design Workflows
Figma introduced powerful AI capabilities designed to streamline design workflows and unleash creativity. Figma AI includes:
- Visual Search: Simplifies asset discovery by allowing users to find components and designs using screenshots or sketches.
- Make Designs: Generates UI layouts and components from text prompts, helping designers jumpstart their creative process.
- Efficiency Updates: Automates tasks like image generation, text rewriting, and layer renaming, enabling designers to focus more on innovation.

Via figma.com
UI3: Redesigned Interface for Enhanced User Experience
UI3 represents the third major redesign of Figma’s interface, focusing on enhancing usability and preparing for future innovations:
- Immersive Canvas: Provides a spacious and clutter-free environment for designing.
- Component-Centred UI: Improves component management with clear organisation and accessibility.
- New Icon Set: Refreshes the visual experience with a new set of icons that enhance usability.
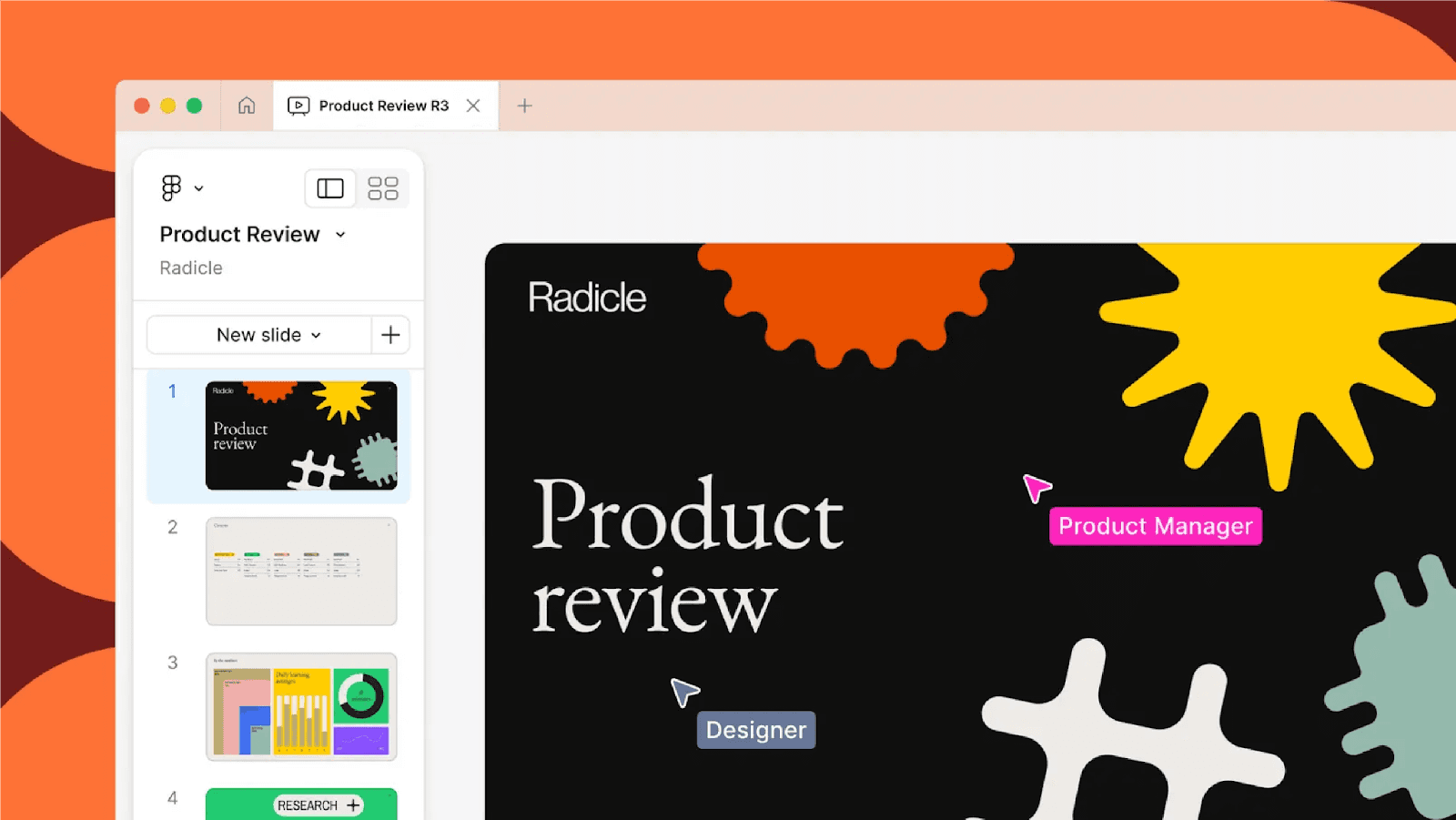
Figma Slides: Collaborative Presentation Tool
Figma Slides introduces a powerful tool for creating and presenting slides within Figma, combining design precision with presentation capabilities:
- Flexible Templates: Offers customisable templates to create impactful presentations tailored to different audiences.
- Multiplayer Collaboration: Enables real-time co-authoring and presenting with shared controls and notes.
- Interactive Widgets and Prototypes: Enhances engagement with interactive elements for stakeholder feedback.
Dev Mode: Strengthening Design-to-Development Handoff
Updates to Dev Mode aim to streamline the handoff process from design to development, ensuring seamless collaboration:
- Ready for Dev View: Helps developers identify and focus on elements ready for implementation, with detailed context and updates.
- Focus View: Minimises distractions, allowing developers to concentrate on specific design elements.
- Code Connect: Bridges the gap between design and development by integrating design system code across various frameworks.
Enhanced Features: Auto Layout, UI Kits, and Responsive Prototypes
Improvements to existing features enhance usability and functionality:
- Auto Layout: Now more intuitive with automatic application to nested frames and enhanced drag-and-drop functionality.
- UI Kits: Access high-quality components from Apple iOS, Google Material Design 3, and Figma’s Simple Design System directly within Figma.
- Responsive Prototype Viewer: Ensures seamless design experiences across different screen sizes and devices with responsive settings.
From the Design Team
After watching the Config 2024 livestream from our Gateshead offices, we were amazed by how far Figma has come in such a short time. Since its inception in 2015, it has evolved into the premier design tool, used by countless creatives worldwide. At Arch, we love Figma for its design-centred focus and the ability to create everything from initial user flows and wireframes to fully functioning prototypes for our clients.
Our design team was particularly excited about several updates. The revamped UI provides a cleaner, more considered workspace, allowing us to focus on our designs more effectively. Additionally, the enhanced dev-ready mode offers greater control and clarity when handing our designs over to our amazing development team for the next project stage. We are also eager to embrace the advantages of the fascinating AI updates, which promise to enhance our productivity and creative output as they continue to develop.